TailwindCSSを使用して管理画面のレイアウトを作成します。
画面いっぱいに「ヘッダー」「サイドバー含むメイン画面」「フッター」を配置するときに毎回迷うため、備忘録です。
初級者の一例ですのでご了承ください。。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Layout</title>
</head>
<body>
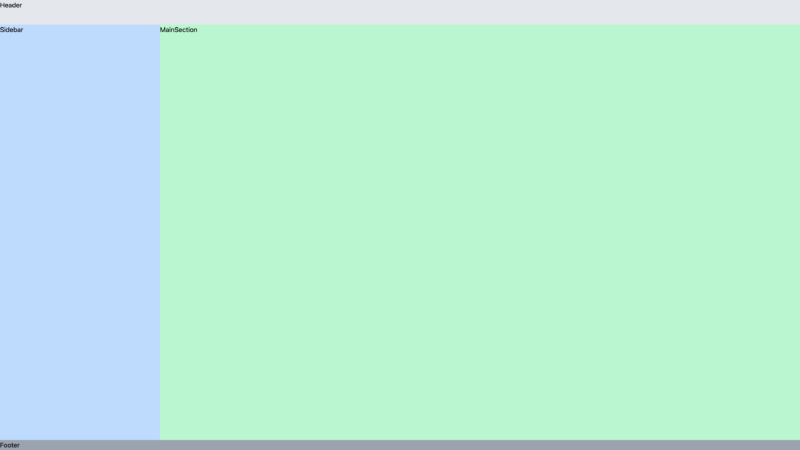
<div class="h-screen w-screen relative flex flex-col">
<header class="h-16 bg-gray-200">Header</header>
<main class="flex h-full">
<aside class="w-1/5 bg-blue-200">Sidebar</aside>
<section class="w-4/5 bg-green-200">MainSection</section>
<main>
<footer class="bg-gray-400">Footer</footer>
</div>
<script src="https://cdn.tailwindcss.com"></script>
</body>
</html>※上記ではすぐ試せるようにCDNでTailwindCSSを読み込んでいます
Try Tailwind CSS using the Play CDN - Tailwind CSS
Use the Play CDN to try Tailwind right in the browser without any build step.


コメント