Microsoftが開発したソースコードエディタ「Visual Studio Code」
拡張機能を入れることでその機能は無限大です!!
数あるVSCodeの拡張機能の中でも、「これはインストールしておくべき!」という拡張機能を集めました。
Japanese Language Pack
「ユーザーインターフェースの表示を日本語に変更」
使いはじめの一番最初にインストールしたい拡張機能。
ほとんどの人がインストールしていると思いますが。
VSCode上のツールバーや設定などを日本語に変更します。英語を勉強したい方はそのままでもいいかもしれません。
Zenkaku
「全角スペースの可視化」
プログラミングにおいて、全角があることによるエラーは防いでおきたいもの。
Zenkakuがあれば、全角を入力すると視覚的にすぐ気づくことができます。
インストールしたら「Ctrl(⌘) + P」でコマンドパレットを起動して > Enable Zenkakuを入力して設定を有効にしましょう。

個人的には「Ricty Diminished」というフォントを使うだけでもいいと思っていますが。
こちらも全角を入力したときにすぐ気づくことができます。(下記の記事参照)
Prettier
「自動整形フォーマッター」
設定されたショートカットキーを叩くだけで、自動的にフォーマットしてくれるスグレモノ。
インデントなどの見やすさはとりあえずPrettier(プリティア)に任せておけばOKです。
ちなみに、フォーマットのショートカットは下記です。
- Windows:Ctrl + Shift + F
- Mac:Option + Shift + F
Material Icon Theme
「ファイルアイコンの変更」
一度使ったらやめられない、このファイルアイコン。
視覚的に何のファイルか分かるので、拡張子を間違ってしまったときも一瞬で気づくことができます。
それに加えて、見ていて楽しいです。
![]()
HTMLHint
「HTMLのソースコードの不備チェック」
HTMLのソースコードの不備を随時チェックして、間違いがあると警告を出してくれます。
タグのタイプミスなどのエラーにすぐに気づくために必須の拡張機能です。
IntelliSense for CSS class names in HTML
「CSSクラスを指定時の入力補完」
自作したクラスもOKです。
Colonize
「Shift + Enterで行末にセミコロンを入力」
上記の通り。地味に便利です。毎日何十回と押すセミコロンはタイピングの際の負担が少ないに越したことはありません。
「;は小指で押しにくい!!」
「行の途中でも最終行に;を打ちたい!!」
「;つけ忘れで行末にカーソル合わせるのめんどくさい!!」
JavaScriptを使う人のための、かゆいところに手が届くような拡張機能です。
Bracket Pair Colorizer
「対応するカッコを縦横線のハイライトを表示」
どのカッコがどのカッコに対応しているか一目でわかります。
JavaScriptなどのカッコが入り乱れているときに非常に重宝します。
間違ったときも、どのカッコが悪さしているのか気づくまでのスピードが格段に上がります。

Auto Rename Tag
「タグの入力補完」
開始タグ、終了タグのどちらか一方を変更した際に、対になるもう一方の開始タグ、終了タグも同時に変更してくれます。
タグを変更したいときに両方を編集する必要がないので非常に楽です。
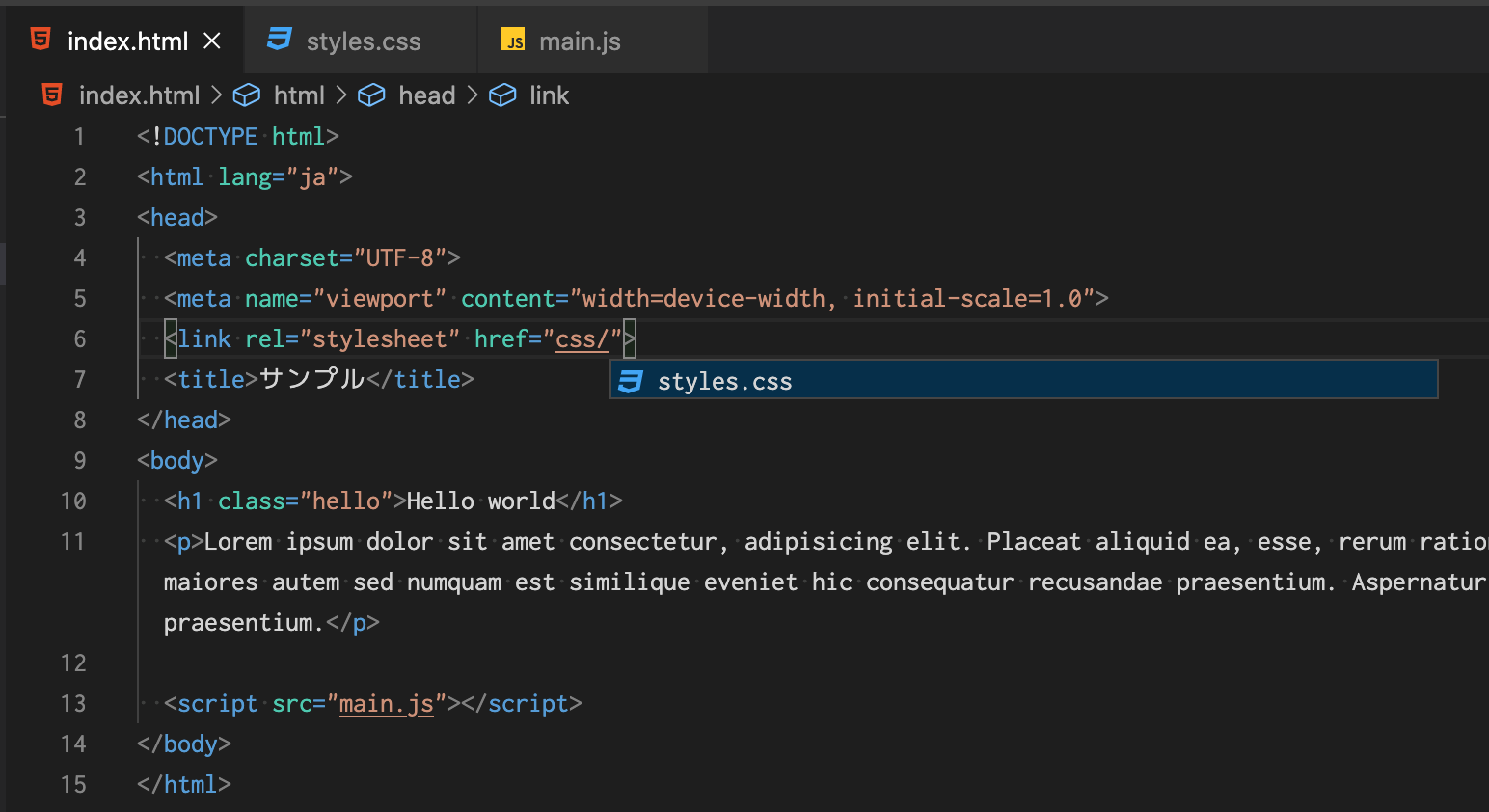
Path Intellisense
「ファイルパスの補完」
cssやjsファイルなどの指定、imgファイルのパス指定のときにパス候補を出してくれます。
入力が捗ります。パスの入力は、地味にめんどくさいですから。

Draw.io Integration
「作図ツール「draw.io」を使用できるようにする」
フローチャート、ER図、ネットワーク図などを簡単に書くことができるツールを、VSCodeで使用できるようにします。
使用方法は簡単で、インストールしたあとに「〇〇.drawio」というファイルを作成するだけ。
ふだんから作図をよく行う人にとっては、VSCode内でできれば使うツールがまとまって楽になるかと思います!





コメント